2021 静态网页设计技术(常州信息职业技术学院)1465527497 最新满分章节测试答案
- 单元 1 HTML5基础 第1周 单元测验
- 单元 2 HTML5 基本标签 第2周单元测验
- 单元 4 CSS3 概述与基本语法 第3周单元测验
- 单元 8 项目实践—制作传统文化网站子页 单元测验
- 单元 7 项目实践—制作传统文化网站首页 单元测验
- 第1周 HTML编写网页(上) 第1周 单元测验
- 第2周 HTML编写网页(下) 第2周单元测验
- 第4周 CSS基本样式设计(下) 第4周单元测验
- 第6周 CSS定位与布局(下) 第6周 单元测验
- 第5周 CSS定位与布局(上) 第5周 单元测验
- 第7周 CSS美化与布局实战(上) 第7周单元测验
- 第8周 CSS美化与布局实战(下) 第8周单元测验
- 第3周 CSS基本样式设计(上) 第3周单元测验
本答案对应课程为:点我自动跳转查看
本课程起止时间为:2021-09-06到2022-01-12
本篇答案更新状态:已完结
单元 1 HTML5基础 第1周 单元测验
1、 问题:HTML的全称是( )
选项:
A:Hyperlinks and Text Markup Language
B:Home Tool Markup Language
C:How To Markup Language
D:Hyper Text Markup Language
答案: 【Hyper Text Markup Language】
2、 问题:以下标记中,没有对应的结束标记的是
选项:
A:《body》
B:《br》
C:《html》
D:《title》
答案: 【《br》】
3、 问题:在下列的 HTML代码 中,哪个可以正确添加网页背景颜色?
选项:
A:《body color="yellow"》
B:《background》yellow《/background》
C:《body bgcolor="yellow"》
D:《body backgroundcolor="yellow"》
答案: 【《body bgcolor="yellow"》】
4、 问题:设置文本强调并且字体表现形式为“斜体”需要( )标签
选项:
A:《b》
B:《strong》
C:《em》
D:《i》
答案: 【《em》】
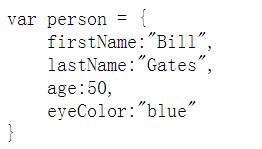
5、 问题:网页上显示如图所示程序代码,需要用到什么标记?
选项:
A:《code》
B:《kbd》
C:《pre》
D:《p》
答案: 【《pre》】
6、 问题:在本地站点中有如下两文件G:\site\other\index.htmlG:\site\web\article\01.htmlindex.htm要想链接到01.html这个文件,正确的链接路径应该是:
选项:
A:href=“01.html”
B: href=“web/article/01.html”
C:href=“../web/article/01.html”
D:href=“../../web/article/01.html”
答案: 【href=“../web/article/01.html”】
7、 问题:html的注释符号是什么?
选项:
A://
B:’
C:/ /
D:《!– –》
答案: 【《!– –》】
8、 问题:下面代码的第8行缺少什么
选项:
A:《p》
B:《/ div》
C:《/ p》
D:《div》
答案: 【《/ p》】
9、 问题:网页的主体内容放在下面哪对标签里?
选项:
A:《html》 《/html》
B:《div》 《/div》
C:《body》 《/body》
D:《head》 《/head》
答案: 【《body》 《/body》】
10、 问题:以下表示空格的转义字符是
选项:
A:
B:<
C:>
D:&
答案: 【 】
11、 问题:表示网页文档标题的标记是
答案: 【(以下答案任选其一都对)title;
】
12、 问题:下面代码的第1行缺和第9行缺少( )和( )
答案: 【<html></html>】
13、 问题:插入图像的HTML标记是( )标签
答案: 【(以下答案任选其一都对)img;
】
14、 问题:h1到h6表示的是()标记
答案: 【标题】
15、 问题:网页的文档标题《title》和链接外部样式表应该放在( )标记里
答案: 【(以下答案任选其一都对)head;
】
单元 2 HTML5 基本标签 第2周单元测验
1、 问题:《td》标签表示的是什么?
选项:
A:表格的一行
B:表格的一列
C:表格的一个单元格
D:表格的标题
答案: 【表格的一个单元格】
2、 问题:如何在新窗口中打开链接?
选项:
A:《a href=”#” new》
B:《a href=”#” target=”_blank”》
C:《a href=”#” target=”_self”》《/a》
D:《a href=”#” target=”_blank”》《/a》
答案: 【《a href=”#” target=”_blank”》《/a》】
3、 问题:frameset标记中的rows属性是用来指定什么的?
选项:
A:混合分框
B:纵向分框
C:横向分框
D:任意分框
答案: 【横向分框】
4、 问题:选出你认为最合理的定义标题的方法
选项:
A:《span class="heading"》文章标题《/span》
B:《p》《b》文章标题《/b》《/p》
C:《strong》文章标题《/strong》
D:《h3》文章标题《/h3》
答案: 【《h3》文章标题《/h3》】
5、 问题:下列是可以放置在《from 》 和《/from》之间的标记,其中用于定义一个用户可键入多行文本的标记是
选项:
A:《select》
B:《textarea》
C:《input》
D: 《body》
答案: 【《textarea》】
6、 问题:如何产生带有数字列表符号的列表?
选项:
A:《ul》
B:《dl》
C:《ol》
D:《list》
答案: 【《ol》】
7、 问题:一个有 3 个框架的 Web 页实际上有( )个独立的HTML文件
选项:
A:2
B:3
C:4
D:5
答案: 【4】
8、 问题:网页的主体内容放在下面哪对标签里?
选项:
A:《html》 《/html》
B:《div》 《/div》
C:《body》 《/body》
D:《head》 《/head》
答案: 【《body》 《/body》】
9、 问题:设置文本强调并且字体表现形式为“斜体”需要( )标签
选项:
A:《b》
B:《em》
C:《strong》
D:《i》
答案: 【《em》 】
10、 问题:下列哪个不属于列表标记
选项:
A:li
B:dd
C:dt
D:lu
答案: 【lu】
11、 问题:在本地站点中有如下两文件G:\site\other\index.htmlG:\site\web\article\01.gifindex.htm中插入图片01.gif,正确的链接路径应该是:
选项:
A:src=“01.gif”
B:src=“../web/article/01.gif”
C:src=“web/article/01.gif”
D:src=“../../web/article/01.html”
答案: 【src=“../web/article/01.gif”】
12、 问题:创建锚点链接,用户能够快速定位到同一页的《li id="bb"》目录内容《/li》 方法正确的是
选项:
A:《a src="#bb"》链接文本《/a》
B:《a id="#bb"》链接文本《/a》
C:《a name="#bb"》链接文本《/a》
D:《a href="#bb"》链接文本《/a》
答案: 【《a href="#bb"》链接文本《/a》】
13、 问题:阅读以下代码段,则可知( )。 《input type="text" name="textfield"》 《input type="radio" name="radio" value="女"》 《input type="checkbox" name="checkbox" value="checkbox"》 《input type="file" name="file"》
选项:
A:上面代码表示的表单元素类型分别是:密码框、多选按钮、复选框、文件域
B:上面代码表示的表单元素类型分别是:文本框、单选按钮、复选框、文件域
C:上面代码表示的表单元素类型分别是:文本框、复选框、单选按钮、文件域
D:上面代码表示的表单元素类型分别是:文本框、单选按钮、下拉列表框、文件域
答案: 【上面代码表示的表单元素类型分别是:文本框、单选按钮、复选框、文件域 】
14、 问题:《input type=”radio” name=”radio1” value=1》的作用是什么?
选项:
A:建立一个文本框,在文本框里显示1
B:建立一个单选按钮,当按钮被选中时,值为1
C:建立一个多选按钮,当选中时值为1,并在多选按钮后显示radio1
D:建立一个文本框,在文本框内显示radio1
答案: 【建立一个单选按钮,当按钮被选中时,值为1】
15、 问题:如图所示表单没有用到的标记是?
选项:
A:《input》
B:《select》
C:《textarea》
D:《checkbox》
答案: 【《checkbox》】
16、 问题:如图所示表单一共需要几对《form》标记?
选项:
A:1对
B:3对
C:5对
D:6对
答案: 【1对】
17、 问题:看代码判断行生什么样子的表格?《table width=”466” height=”127”》《tr》《td》 《/td》《td》 《/td》《/tr》《tr》《td colspan="2"》 《/td》《/tr》《/table》
选项:
A:
B:
C:
D:
答案: 【 】
】
18、 问题:下面说法正确的是()
选项:
A:HTML标签必须成对出现
B:《body》《/body》标签与《frameset》《/framest》不能同时使用
C:如果换行必须用段落标记和换行标记
D:如果图片文件和网页文件不在同一个目录将src属性直接设置成图片文件名可显示图片
答案: 【《body》《/body》标签与《frameset》《/framest》不能同时使用】
19、 问题:HTML 内联框架标记是
选项:
A:《frameset》
B:《iframe》
C:《frame》
D:《noframes》
答案: 【《iframe》 】
20、 问题:《a href="#"》所表示的意思是( )
选项:
A:表示当前页面跳转到名为#的页面
B:表示重当前页面跳转到当前页面中名为#的锚记位置
C:表示把当前位置命名为#
D:表示空链接,不做跳转
答案: 【表示空链接,不做跳转】
单元 4 CSS3 概述与基本语法 第3周单元测验
1、 问题:CSS中ID选择符在定义的前面要有指示符
选项:
A:*
B:.
C:!
D:#
答案: 【#】
2、 问题:在 HTML 文档中,引用外部样式表的正确位置是?
选项:
A:文档的末尾
B:文档的顶部
C:《body》 部分
D:《head》 部分
答案: 【《head》 部分】
3、 问题:哪个 HTML 标签用于定义内部样式表?
选项:
A:《style》
B:
C:《css》
D:《link》
答案: 【《style》】
4、 问题:下列哪个选项的 CSS 语法是正确的?
选项:
A:body {color: black;}
B:{body:color=black(body}
C:body {color: black,}
D:{body;color:black}
答案: 【body {color: black;}】
5、 问题:分析以下代码样式效果,判断文字的颜色
选项:
A:green
B:yellow
C:blue
D:黑色
答案: 【yellow】
6、 问题:下面说法正确的是
选项:
A:css样式必须写在《style》标签中
B:id选择器定义的样式只能使用一次
C:类选择器和id选择器使用方法一
D:子元素可以继承父元素的所有样式效果
答案: 【id选择器定义的样式只能使用一次】
7、 问题:下面有关选择器的说法中,不正确的是
选项:
A:在class选择器中,我们只能对相同的元素定义相同的class属性
B:后代选择器选择的不仅是子元素,还包括它的其他后代元素(如孙元素)
C:群组选择器可以对几个选择器进行相同的操作
D:想要为某一个元素定义样式,我们可以使用不同的选择器来实现
答案: 【在class选择器中,我们只能对相同的元素定义相同的class属性】
8、 问题:下面的描述正确的是( )#menu{ font-size:14px; }
选项:
A:menu是标签选择器
B:menu是元素选择器
C:menu是类选择器
D:menu是ID选择器
答案: 【menu是ID选择器】
9、 问题:下面那个样式属性可以设置文本为斜体
选项:
A:font-veriant
B:text-decoration
C:font-style
D:font-weight
答案: 【font-style】
10、 问题:《div class="bigbox"》文本内容《/div》能将以上代码中文本内容颜色变为红色的样式是
选项:
A:p{ color:red;}
B:bigbox{ color:red;}
C:#bigbox{ color:red;}
D:.bigbox{ color:red;}
答案: 【.bigbox{ color:red;}】
单元 8 项目实践—制作传统文化网站子页 单元测验
1、 问题:阅读代码完成程序填空,使网页浏览效果如效果图所示。本题填写第(1)空。列表的背景图是images文件夹中的li_bg.png,list.html网页文件和images文件在同一文件夹中。 鼠标指向第2行列表的效果图《!–【代码:list.html】《!DOCTYPE html》《html》《head》《meta charset=utf-8" /》《title》新闻列表《/title》《!–(1)分析网页效果填入适当的标签 –》《(1) rel="stylesheet" href="css/style05.css" type="text/css" /》《/head》《body》《div》 《h2》招聘信息《/h2》 《(2)》 《!– 此行中请填写第(2)空 –》 《li》《a href="#"》北京厚石人和信息科技招聘人才《/a》《/li》 《li》《a href="#"》上海微甲网络科技招聘工程师《/a》《/li》 《li》《a href="#"》永特三六五公司招聘网络管理员《/a》《/li》 《li》《a href="#"》中国科学技术研究所招聘实习生《/a》《/li》 《li》《a href="#"》上海枫雪信息科技招聘PHP人才《/a》《/li》 《(3)》 《!– 此行中请填写第(3)空 –》《/div》《/body》《/html》【代码:CSS文件style05】@charset "utf-8";/ CSS Document /body{font-size:12px; font-family:"宋体"; color:#222;}.all{ width:233px; height:200px; margin:20px auto;}.head{ font-size:12px; height:30px; line-height:30px; border:1px solid #d6d6d6; (4):1px solid #808080; /单独定义下边框,此行中请填写第(4)空/ background:url(../images/title_bg.png) no-repeat 11px 7px; padding-left:34px;}.content{padding:25px 0 0 15px;}.content li{ (5):(6); /定义列表无项目符号,此行中请填写第(5)和(6)空/ height:26px; (7):(8);/定义列表背景图,此行中请填写第(7)和(8)空/ padding-left:22px;}(9){ /超链接未点击和点击后的样式,此行中请填写第(9)空/ color:#222; text-decoration:none;} .content li (10){ /鼠标移上时的样式,此行中请填写第(10)空/ color:#FD4913;}–》
鼠标指向第2行列表的效果图《!–【代码:list.html】《!DOCTYPE html》《html》《head》《meta charset=utf-8" /》《title》新闻列表《/title》《!–(1)分析网页效果填入适当的标签 –》《(1) rel="stylesheet" href="css/style05.css" type="text/css" /》《/head》《body》《div》 《h2》招聘信息《/h2》 《(2)》 《!– 此行中请填写第(2)空 –》 《li》《a href="#"》北京厚石人和信息科技招聘人才《/a》《/li》 《li》《a href="#"》上海微甲网络科技招聘工程师《/a》《/li》 《li》《a href="#"》永特三六五公司招聘网络管理员《/a》《/li》 《li》《a href="#"》中国科学技术研究所招聘实习生《/a》《/li》 《li》《a href="#"》上海枫雪信息科技招聘PHP人才《/a》《/li》 《(3)》 《!– 此行中请填写第(3)空 –》《/div》《/body》《/html》【代码:CSS文件style05】@charset "utf-8";/ CSS Document /body{font-size:12px; font-family:"宋体"; color:#222;}.all{ width:233px; height:200px; margin:20px auto;}.head{ font-size:12px; height:30px; line-height:30px; border:1px solid #d6d6d6; (4):1px solid #808080; /单独定义下边框,此行中请填写第(4)空/ background:url(../images/title_bg.png) no-repeat 11px 7px; padding-left:34px;}.content{padding:25px 0 0 15px;}.content li{ (5):(6); /定义列表无项目符号,此行中请填写第(5)和(6)空/ height:26px; (7):(8);/定义列表背景图,此行中请填写第(7)和(8)空/ padding-left:22px;}(9){ /超链接未点击和点击后的样式,此行中请填写第(9)空/ color:#222; text-decoration:none;} .content li (10){ /鼠标移上时的样式,此行中请填写第(10)空/ color:#FD4913;}–》
答案: 【link】
本文章不含期末不含主观题!!
本文章不含期末不含主观题!!
支付后可长期查看
有疑问请添加客服QQ 2356025045反馈
如遇卡顿看不了请换个浏览器即可打开
请看清楚了再购买哦,电子资源购买后不支持退款哦


